Combining Education and Compliance with Brand Storytelling
According to the brief, Band-Aid and Neosporin needed a simple compliance campaign to educate consumers that they should use both brands together for faster healing — while incorporating the registered trademark “Heals the Hurt Faster.”
But I knew that, as is so often the case, we needed to go beyond the brief. Our north star was the simple but crucial insight that people don't want minor wounds — much less wound care — to demand too much attention or get in the way of the things they’d rather be doing.
My Role: Creative Director
campaign concept, tagline, art direction, copy direction, motion design, team leadership
Campaign Concept
I led my team in developing 4 distinct campaign concepts; our recommended approach focused on dynamic motion, bold type, and relatable, everyday scenarios.
Key Art
Campaign creative centered on several core affinities identified through consumer research, which helped drive both the messaging and the media strategy.







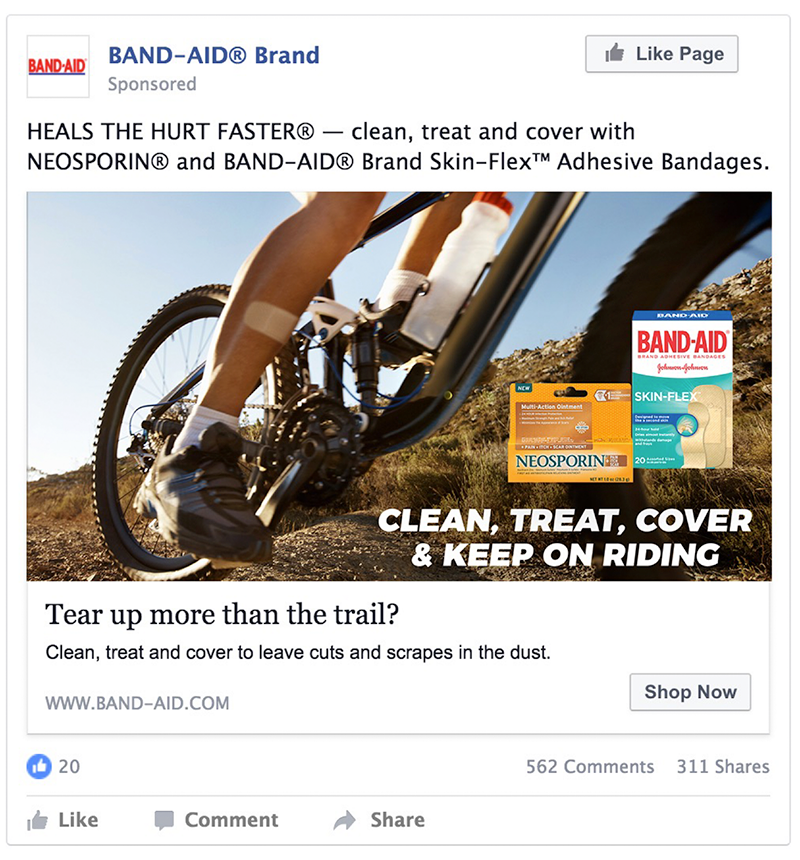
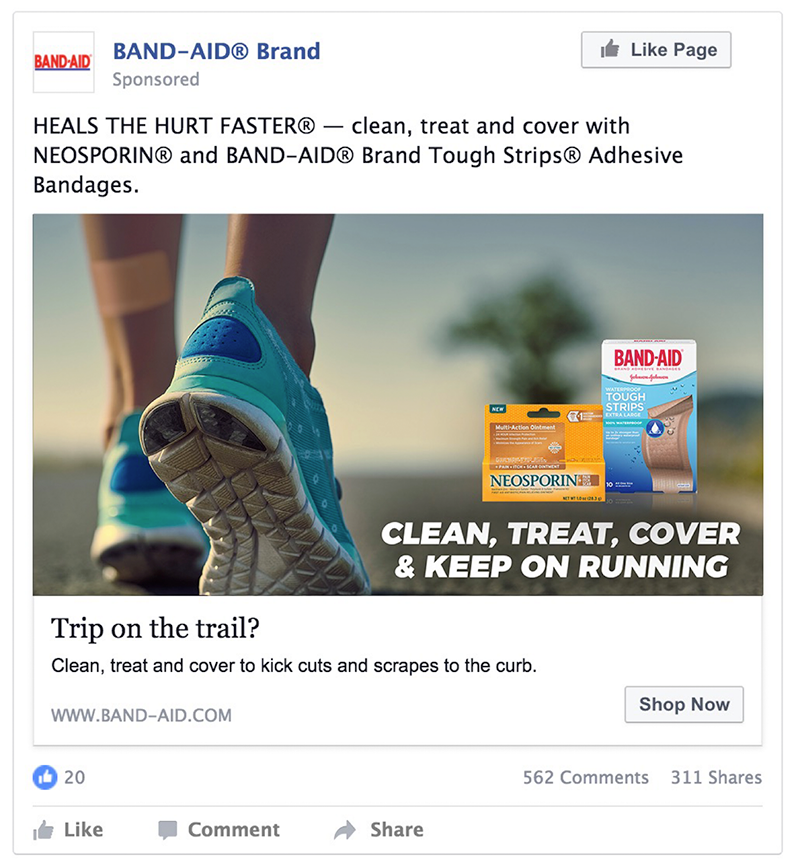
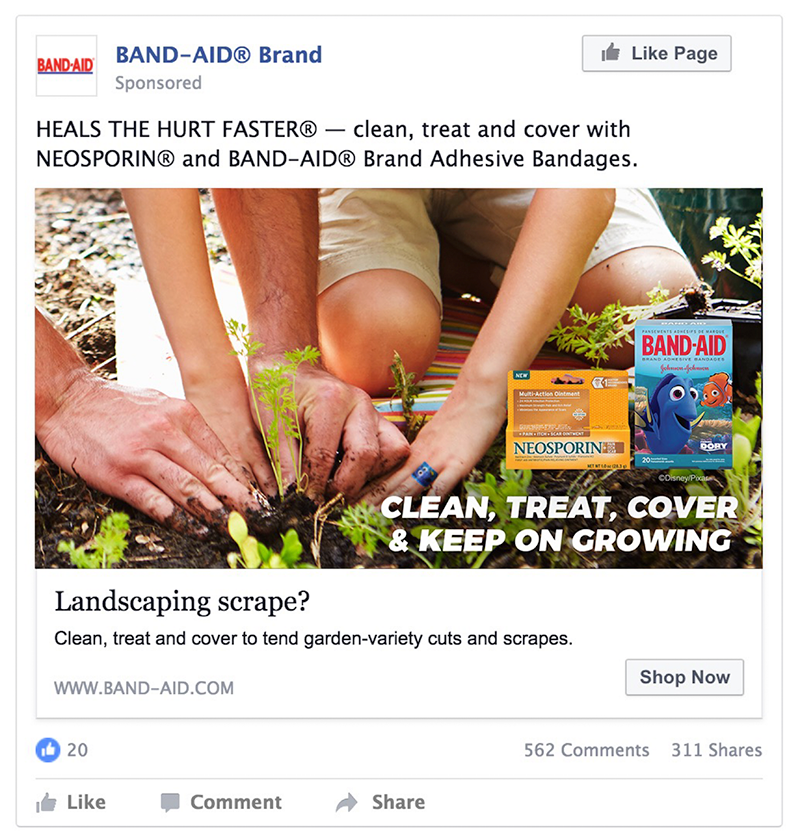
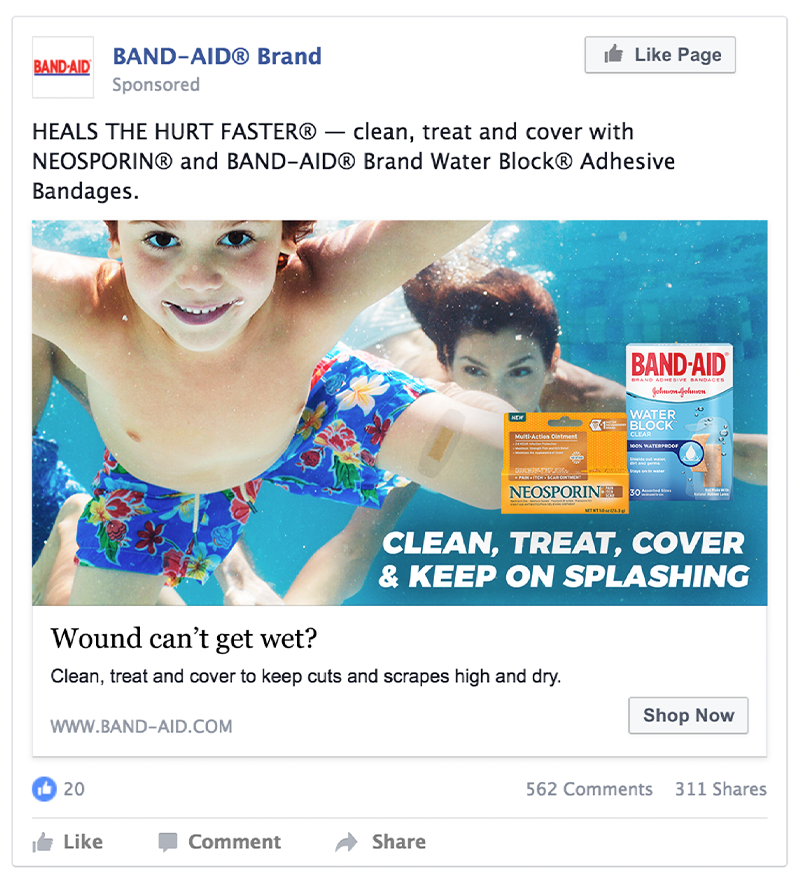
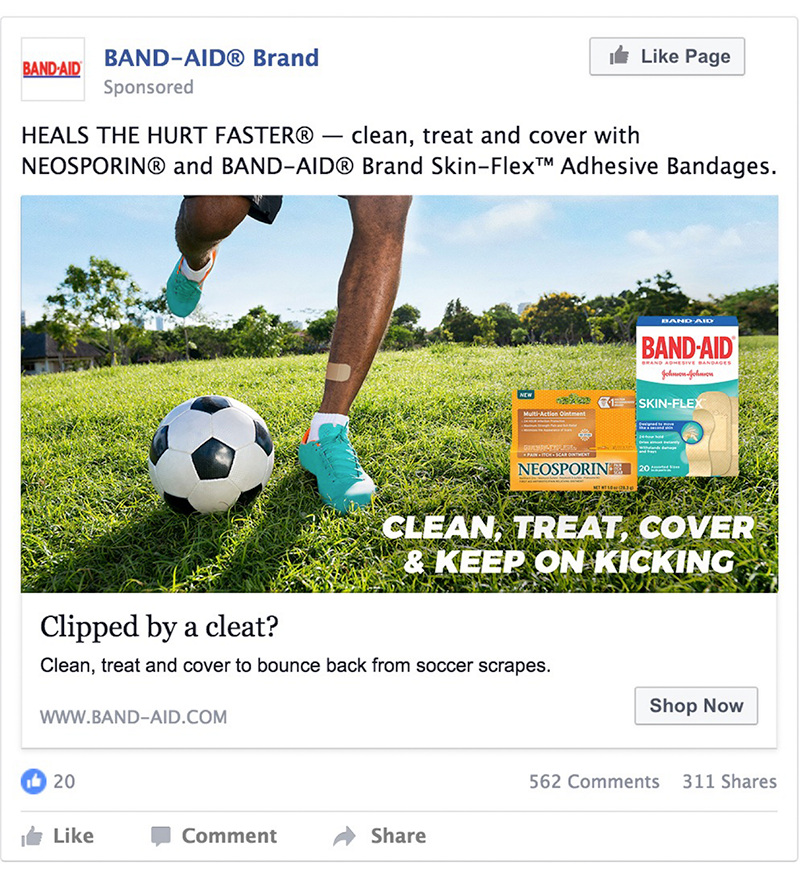
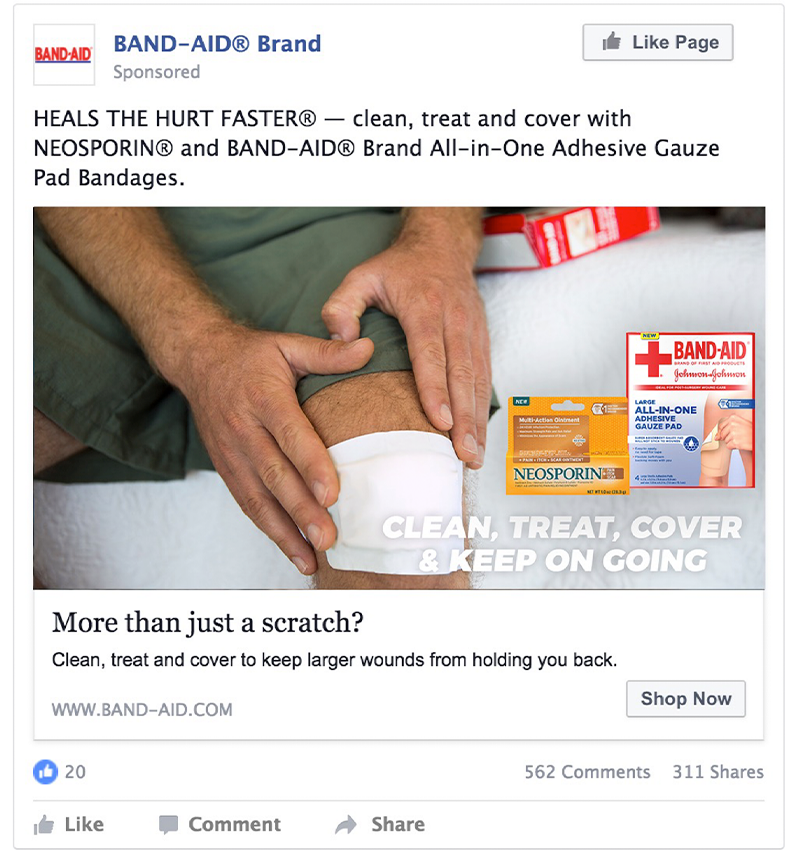
Facebook
Facebook ads incorporated relevant product codes to increase awareness of Band-Aid’s broad range of platforms and tie their use to Neosporin’s marquee Pain, Itch, + Scar SKU.







While each ad was designed to stand alone, they also worked as components of a broader megabrand story in carousel and video ad units.
Programmatic Ads
HTML banners brought the educational/compliance message to life through bold, dynamic type animations that echoed the active nature of the campaign imagery.
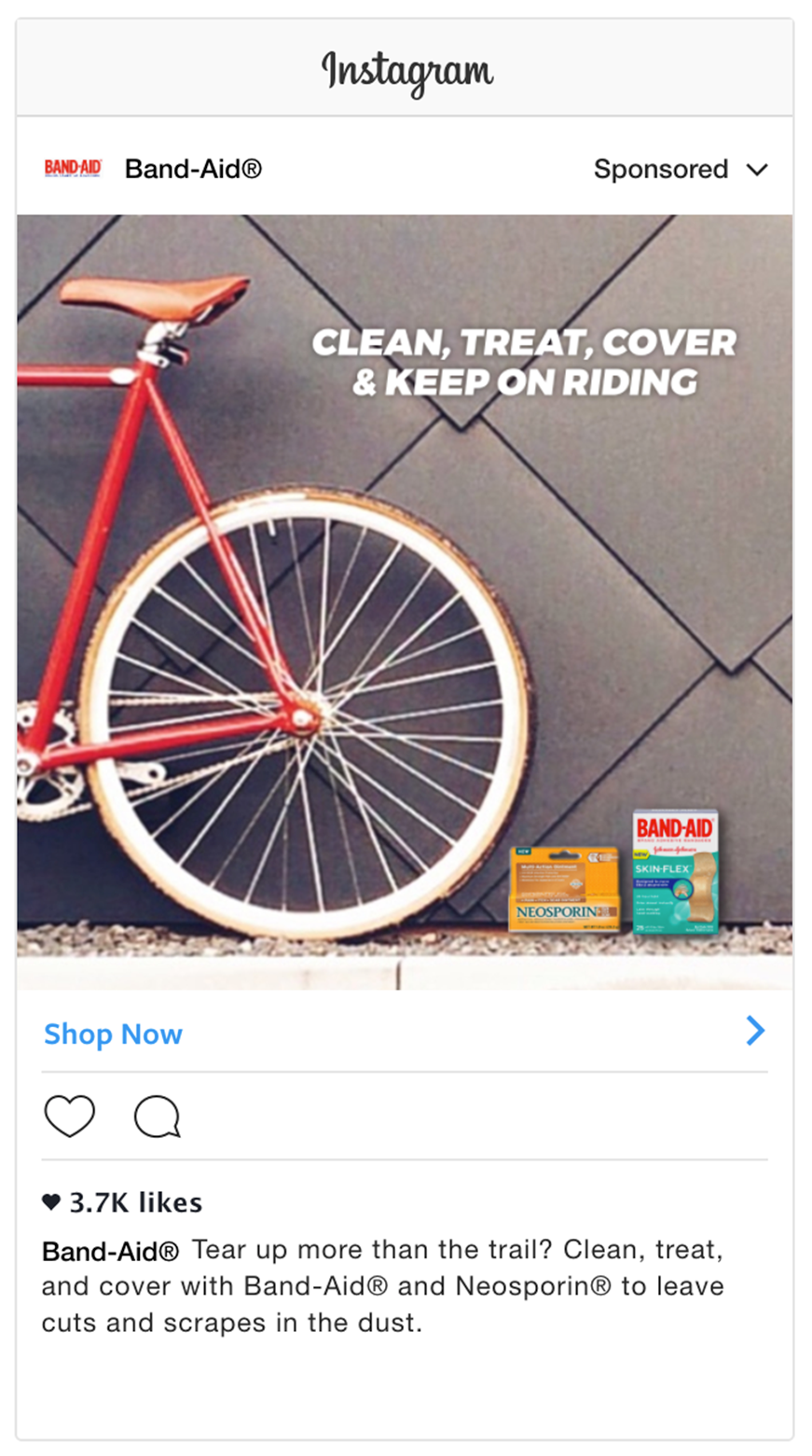
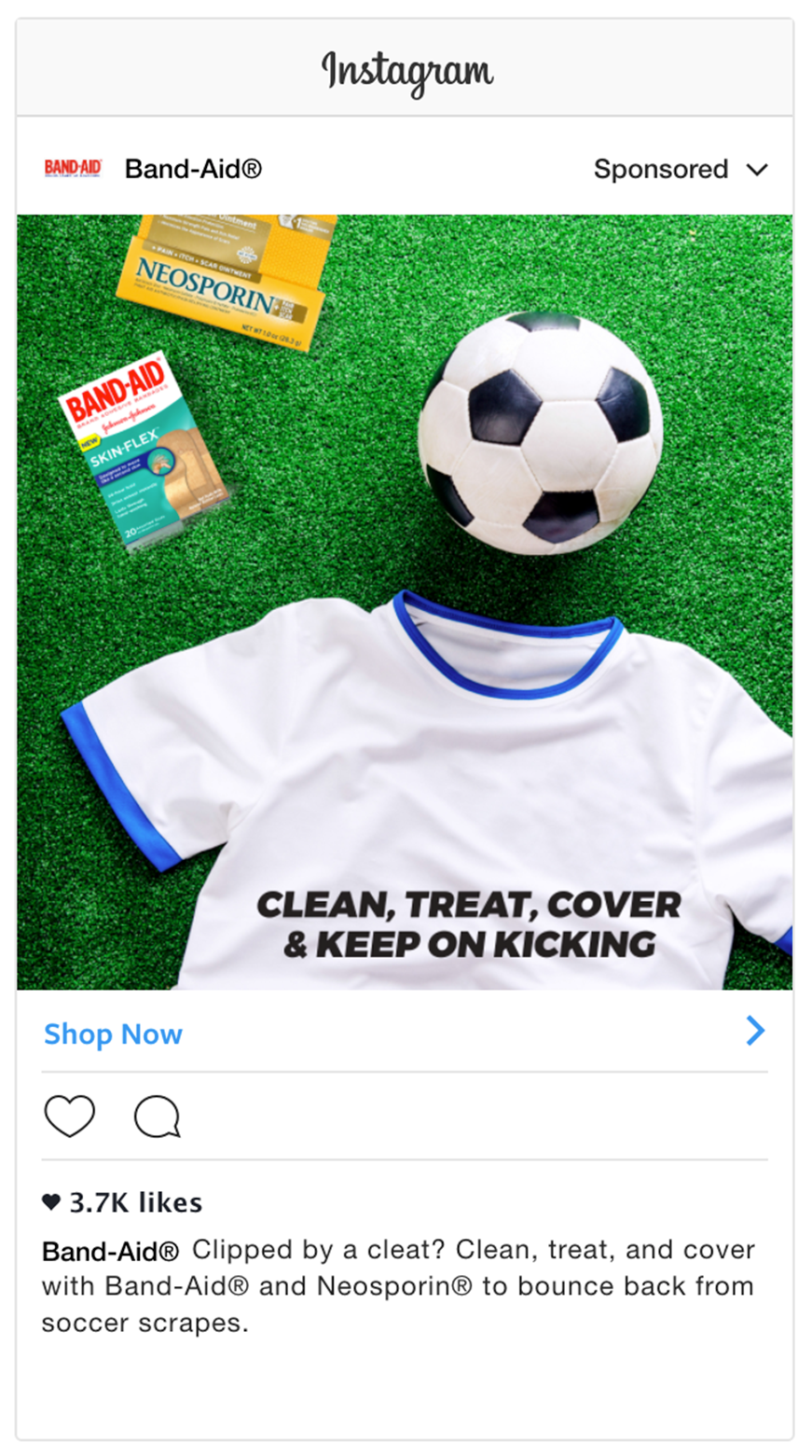
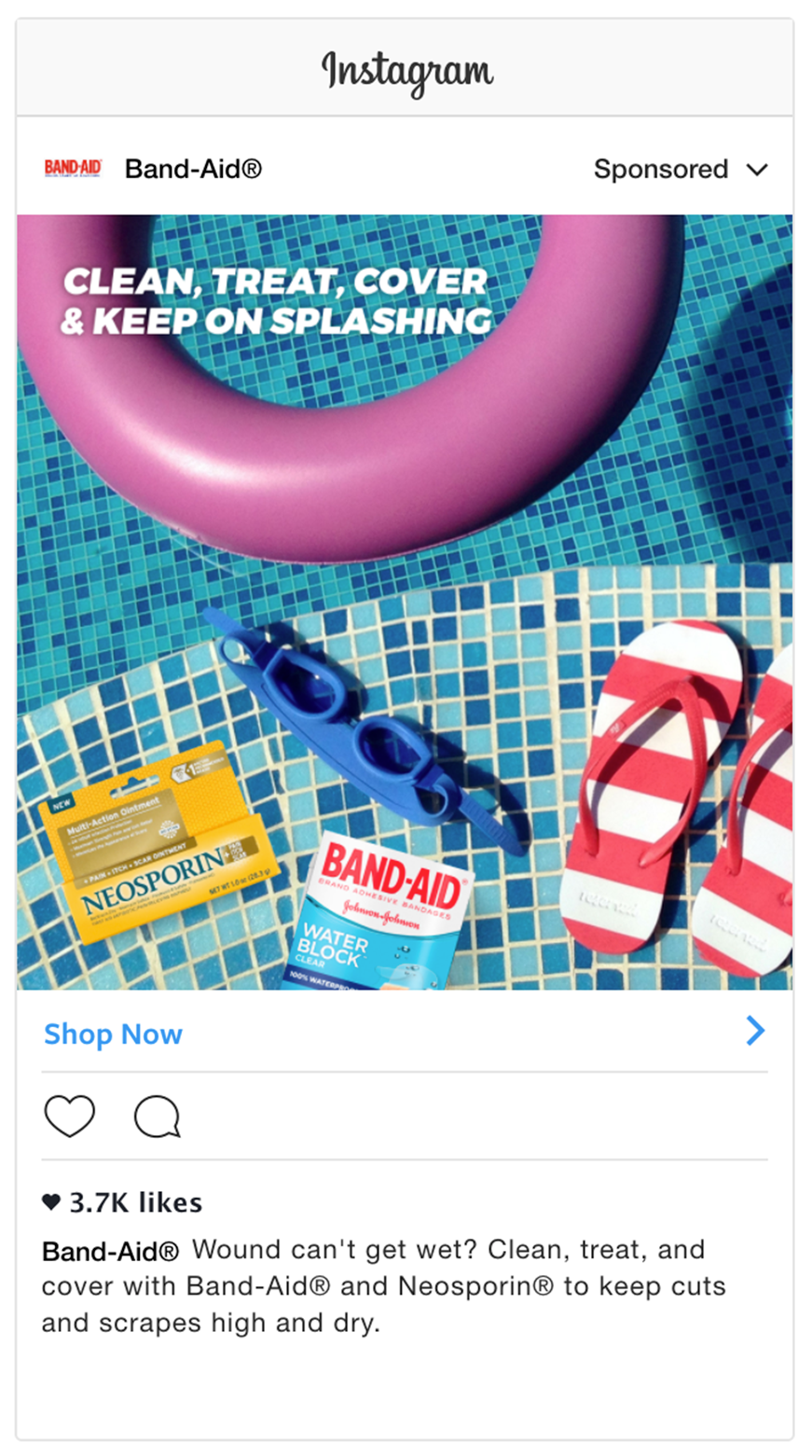
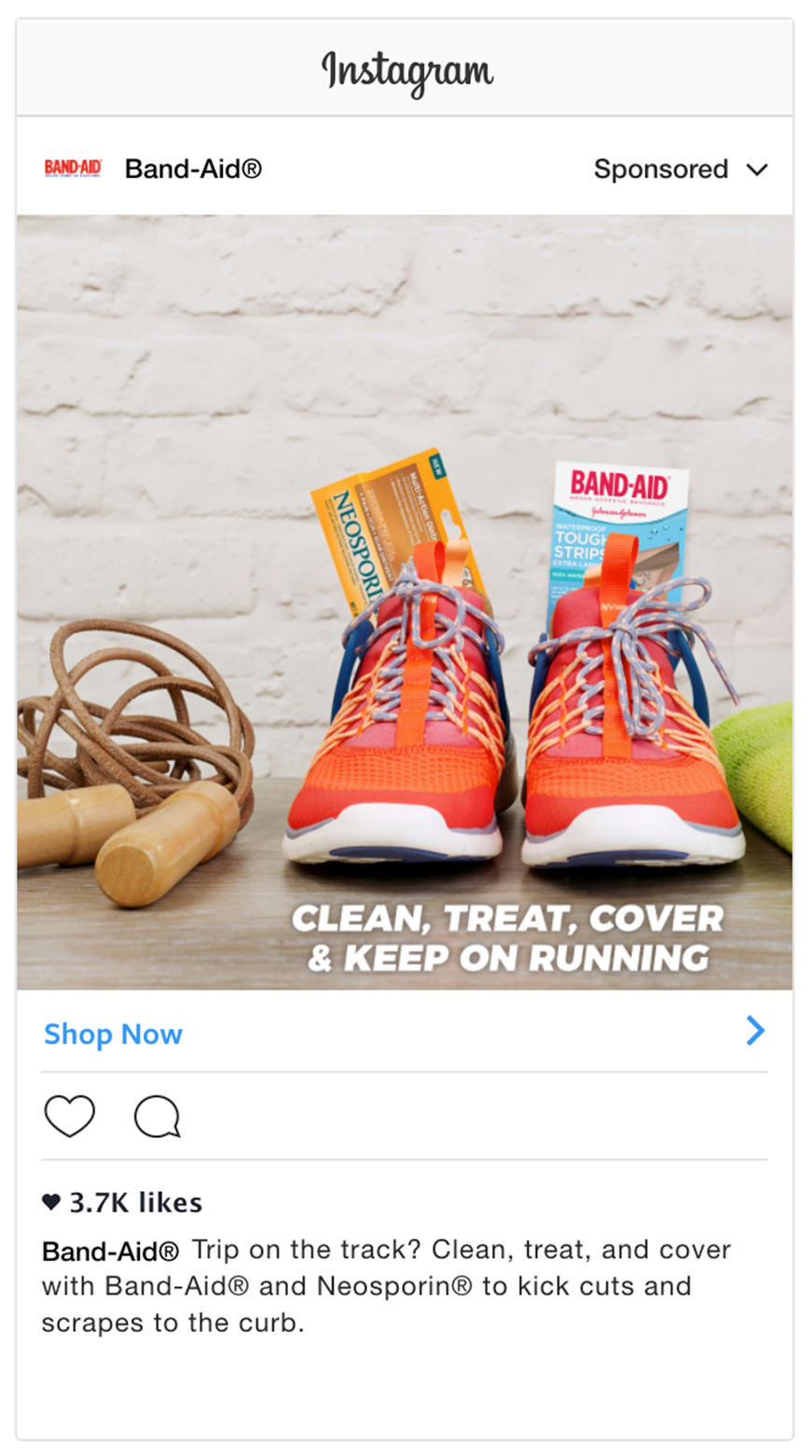
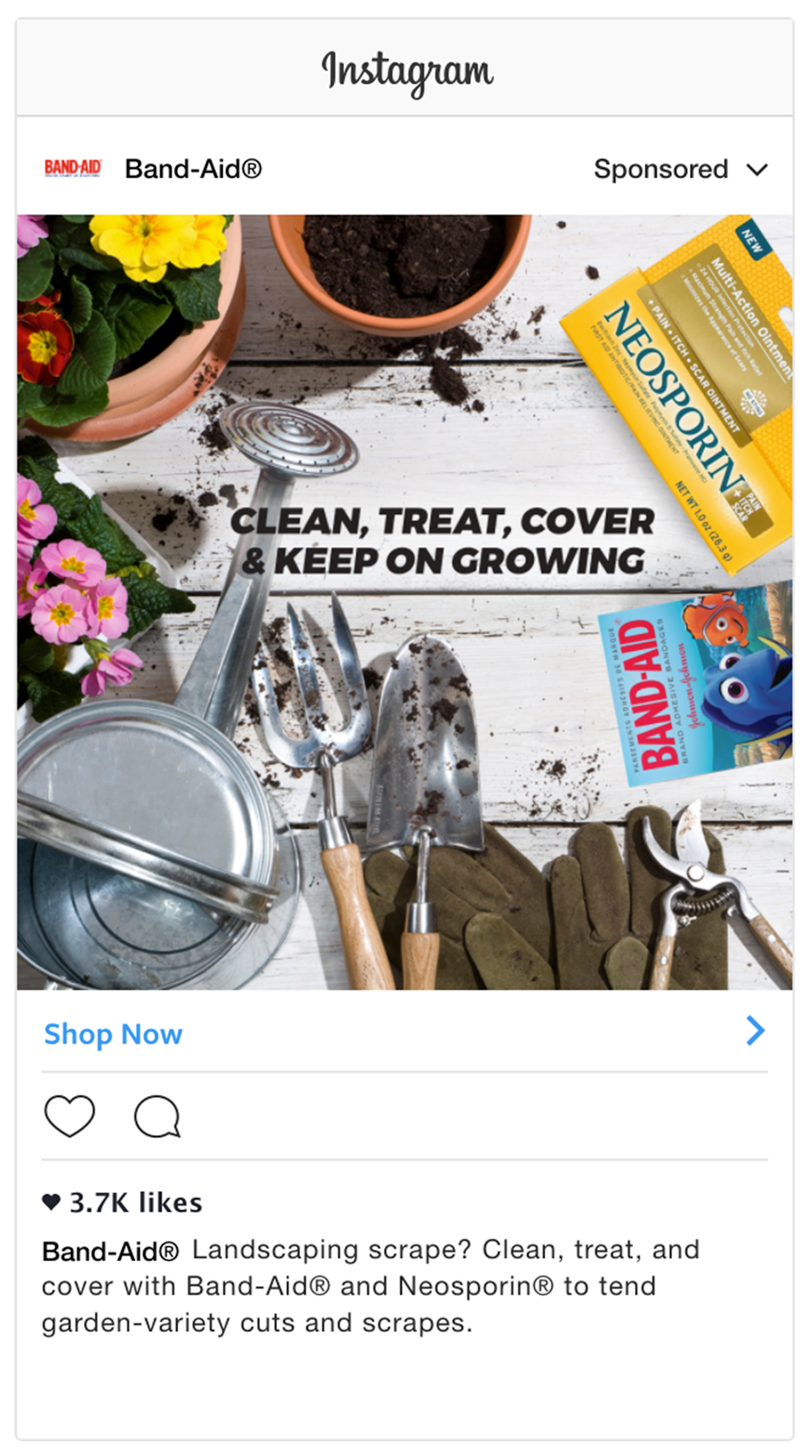
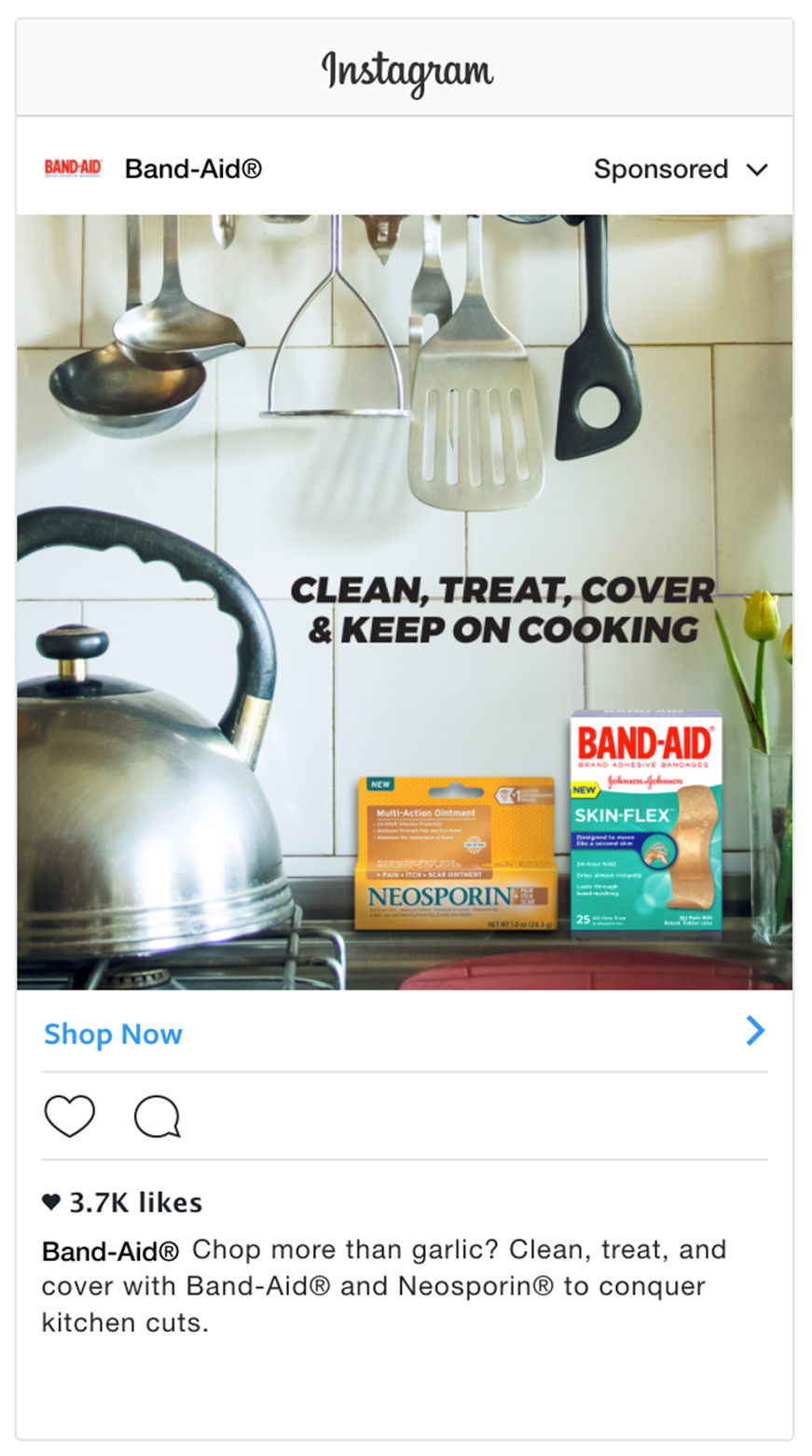
Instagram
Ad units for Instagram leveraged a quieter visual tone and more subdued brand registration, replacing images of people with still-life and “lay-flat” imagery tailored to the platform.